在线预订系统可以为客户提供无忧的体验。无论是安排约会还是预订自己喜欢的酒店的房间,用户只需点击几下即可在线预订服务。
对于顾问和小企业主来说,实施在线预订系统可以减少打电话和发送电子邮件预订的时间。因此,他们可以专注于扩展业务。
在本综合指南中,您将找到创建预订网站的必要步骤,包括无需编码即可设计网站、设置在线预订系统以及集成各种支付提供商来处理付款。
创建网站所需的一切
托管 + 建站助手 + AI 写作助手,最高可享受 75% 的折扣 – 针对中小型网站、在线商店、博客的互联网最佳主机
- 免费域名
- 网站数量100 个
- 免费网站迁移
- 全天候客服支持
- 30天退款保证
CNY 21.99/月 +2 个月免费赠期
如何建立一个预约网站
制作网站的方法有多种,具体取决于您的预算和技术知识。没有经验的用户可以聘请 Web 开发团队或尝试 WordPress 等内容管理系统。
但是,如果您想节省开发时间和金钱,建议使用网站构建器来开发预订网站。它们往往包含即用型模板和易于编辑的功能,从而简化了预订网站的设置过程。
请继续阅读,了解如何选择最佳的网站构建器来启动并运行您自己的网站。
1. 获取网站构建器
市场上有很多选择,选择合适的网站建设者可能很棘手。为避免投资错误的平台,请在创建预订网站之前考虑以下因素:
- 使用方便。用户友好的网站构建器使构建和定制约会网站的整个过程变得简单。这可以帮助您更加专注于业务增长,而不必为复杂的网站开发而苦苦挣扎。
- 定制。寻找可定制的模板和丰富的编辑选项来制作一个与您的品牌形象完美契合的小型企业网站。
- 可扩展性。随着您的网站的发展,它将需要处理增加的流量。为了避免加载时间缓慢或防止网站停机,请选择一个允许您根据需要升级资源的网站构建器。
- 移动响应能力。大多数用户通过移动设备访问网站并预约。因此,所选平台应该让您创建一个适合移动设备的网站,该网站在智能手机和平板电脑上外观和功能良好。
- 托管和域集成。一些网站建设者将托管和域名注册服务合二为一。这可以省去您与多个服务提供商打交道的麻烦。
如果您正在寻找一款满足所有要求的网站构建器,Hostinger 网站构建器就是您的最佳选择,起价仅为2.99 美元/月,捆绑了快速托管解决方案和免费域名注册,包括流行的 .com扩展名。
创建预订网站也简单快捷 – 只需描述您的业务,人工智能系统将在几分钟内生成内容和视觉效果。
初始设计准备就绪后,使用拖放编辑器自定义布局、添加预订页面、设置您的在线预订系统并集成 20 多个支付网关。 Hostinger Website Builder 还提供移动编辑功能,使您能够随时随地编辑您的网站。

2. 选择网站模板
有效的预订网站设计是提供无缝浏览体验和吸引新客户的关键。如果您没有编码或设计经验,请寻找提供网站模板的平台。
例如,Hostinger Website Builder 为各个行业的小型企业提供了 150 个预制设计。其中包括美容院、旅行社、医疗保健提供者和餐馆。
Hostinger 用户可以按照以下步骤使用模板创建预订网站:
- 注册商业网站构建器计划。完成付款后,直接进入入职页面。
- 点击“开始创建”以使用人工智能构建网站。如果您想从预订网站模板中进行选择,请单击或使用预制模板。
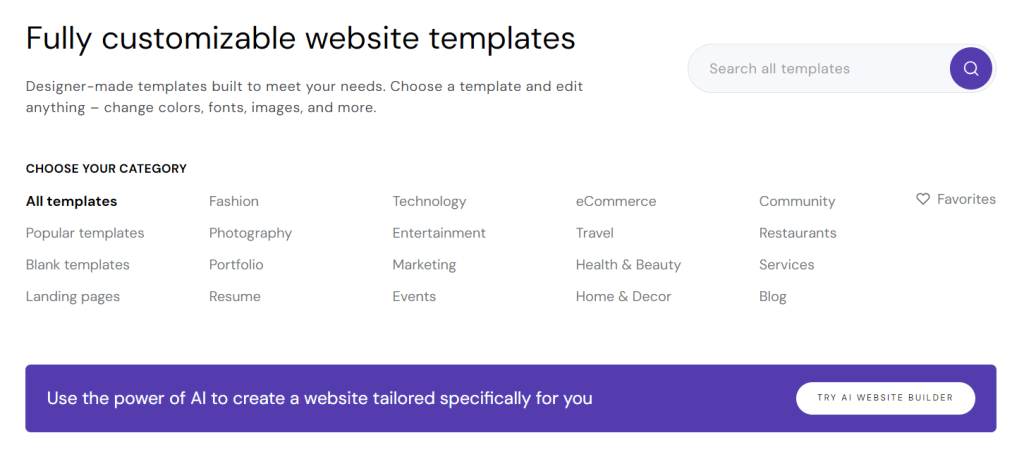
- 选择一个类别或使用搜索栏查找您想要的模板。

- 找到完美的设计后,将鼠标悬停在其上并单击“开始构建”。
之后,网站构建器界面将打开。在这里,您可以找到用于设计预订平台的多种设置和功能:
- 网站风格。使用不同的颜色、字体、按钮样式和动画来实现您想要的外观和感觉。
- 拖放编辑器。调整每个标题、正文、图像和号召性用语按钮的位置。您还可以将新元素拖放到编辑器上的任何位置,包括社交图标、地图、联系表单、视频和图库。
- 人工智能热图。如果您不确定如何战略性地放置网站元素,请使用 AI 热图来预测网站的哪些区域会引起潜在客户的共鸣。
- 页面和导航。添加新页面并管理您的导航菜单。还可以通过将子页面移动到其父页面下方并稍靠右侧来创建下拉菜单。
- 人工智能作家。为您的页面、产品描述、博客文章和图像替代文本生成独特的内容。
- 标志制作者。在几秒钟内为您的企业创建一个令人难忘的徽标。请记住,您需要购买额外的积分才能使用此功能。
- 搜索引擎优化工具。针对搜索引擎优化您的预订网站非常简单 – 根据您的目标受众选择网站语言并为每个页面提供简短说明。然后,人工智能系统将生成相关的关键字和元数据,帮助您创建一个 SEO 友好的网站。
使用 Al 创建一个现代网站
3. 启用预订和预约
自定义您的网站后,就可以设置在线预约系统,以便客户可以轻松预约。以下是通过网站编辑器建立预订网站的方法:
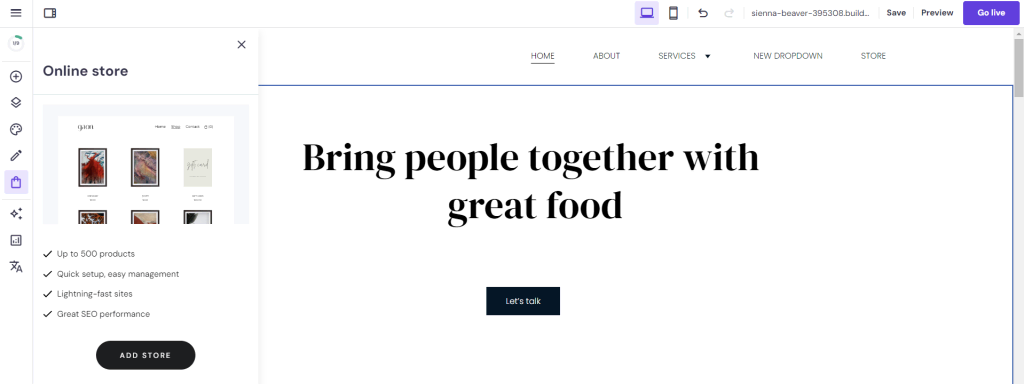
- 在左侧边栏上,选择在线商店图标,然后单击添加商店。

- 导航至屏幕左上角的在线商店以访问电子商务功能。
- 通过输入商店详细信息(例如名称、国家/地区和货币)来设置您的帐户。之后,单击“继续”。
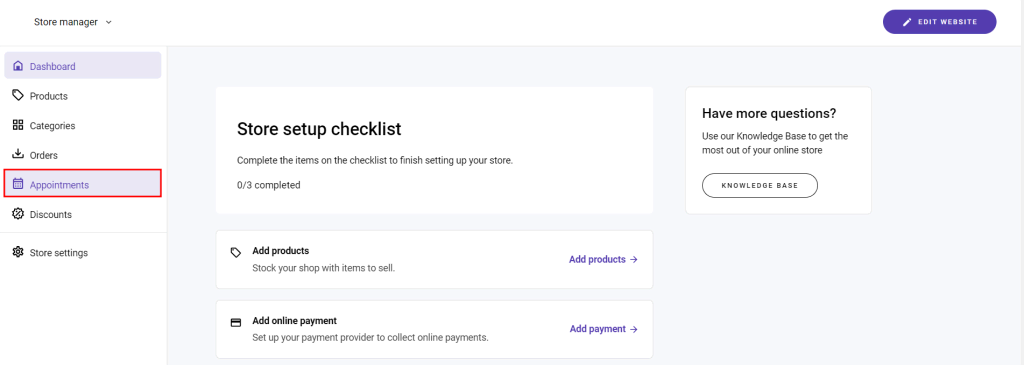
- 商店经理仪表板出现后,选择左侧菜单上的约会。

- 单击“启用约会”。
4. 明确您的空闲时间
设置可用时段是构建预约网站的下一个关键步骤。为了提供最佳的用户体验,请确保您的在线预约安排准确。
精确的可用性设置有助于防止重复预订,即两个客户选择相同的时间段。这种情况可能会导致客户满意度降低并损害您的品牌声誉。
对于公共演讲者、表演者和顾问来说,拥有准确的时间表使他们能够相应地规划自己的工作量。此外,酒店或餐馆等实体企业可以分配桌子、员工和会议室,以避免超额预订。
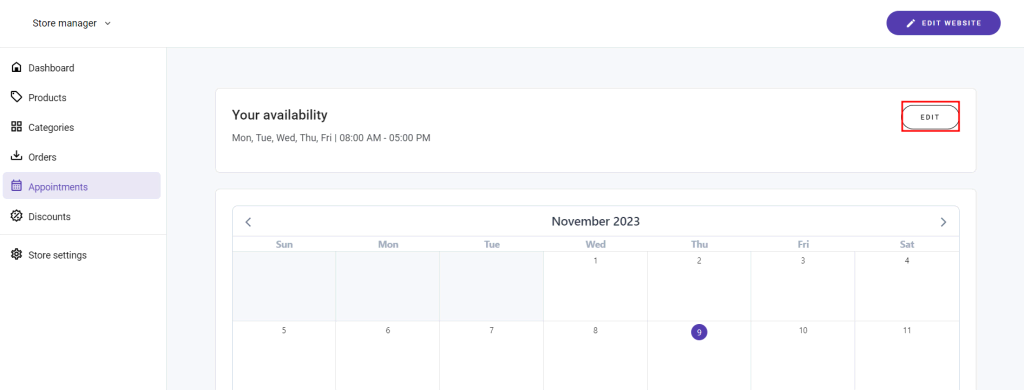
幸运的是,Hostinger Website Builder 使在线管理约会变得轻而易举。要指定您的预订可用性,请单击约会安排程序部分中的编辑。

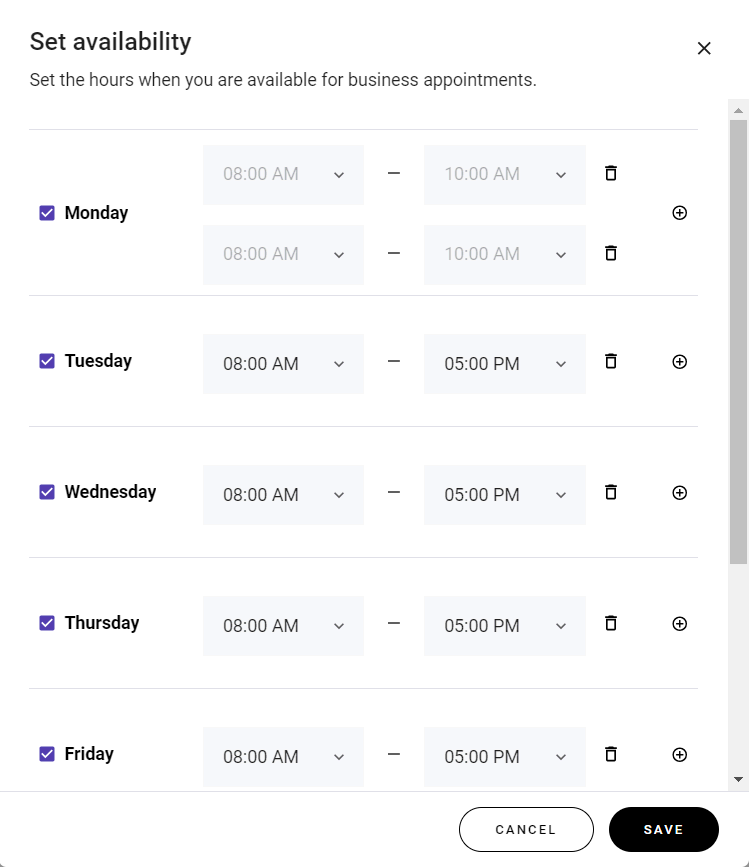
然后,设置客户可以预约的时间。勾选每个可用日期的框,然后从下拉菜单中选择您的营业时间。
您还可以单击加号 (+) 图标在一天内添加多个时段。完成后,不要忘记保存更改。

为速度而设计:Managed WordPress 托管
5. 检查时间段和重叠约会
为了有效地创建在线预订系统,了解时间段的工作原理至关重要,以防止预约重叠并确保安排过程顺利进行。
时段是客户可以进行预约的特定时间间隔。这些取决于您的工作时间和您为每次约会设置的持续时间。
例如,如果您的工作时间为上午 9:00 至中午 12:00,并且您提供 60 分钟的预约,则您的时间段将为:
- 上午 9:00 – 上午 10:00
- A.M 10:00 – 上午 11:00
- 上午 11:00 – 中午 12:00
然后,客户可以在预约时从这些可用时间段中进行选择。
也就是说,有时约会或活动可能比最初预期的时间要长。如果管理不当,这种不可预测性可能会导致日程重叠。
为了避免这种情况,请在设置您的空闲时间时在每个时间段之间创建一个额外的间隔。例如,您可以将预约安排在上午 9:00 到 9:50 以及上午 10:00 到 10:50 之间,为意外超时留出 10 分钟的缓冲时间。
调整时区
适应预订网站的不同时区至关重要,尤其是当您与世界各地的客户打交道时。
在制作预约网站时,请根据目标受众的时区调整其运营时间。例如,如果您的公司位于伦敦,而您的客户主要来自芝加哥,则两个城市之间有 6 小时的时差。
确保当客户访问您的在线预订系统时,他们会看到根据当地时间调整的可用预约时段。因此,如果您的工作时间为中午 12:00 至下午 6:00,请将其设置为上午 6:00 至下午 12:00。
如果您的客户居住在世界不同地区,最好的方法是在您的预约产品描述中指定时差。
6. 创建预约产品
预约产品是任何成功的服务型企业的必备要素。它提供了在线预订系统上每个选项的清晰描述,包括付款信息、时差和取消政策。
通过提供多种产品选择,客户可以在在线预订之前根据自己的日程安排、需求和预算选择合适的计划。
使用 Hostinger 建立预约网站时,您可以轻松地从商店经理处创建预约产品:
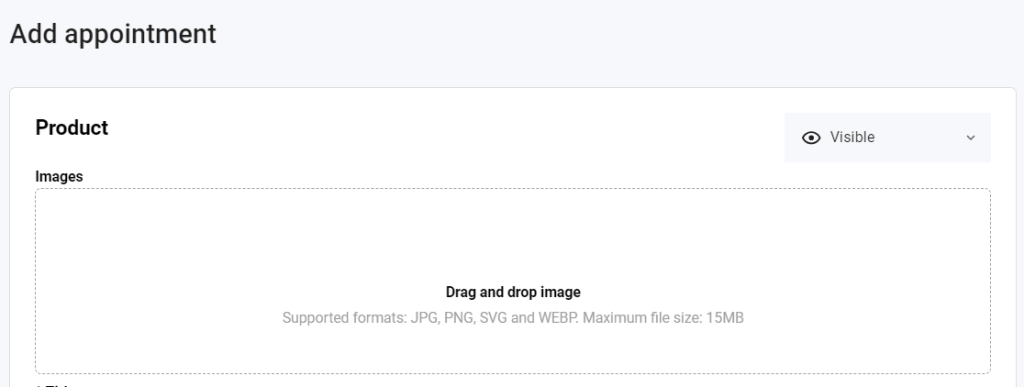
- 从左侧导航菜单中选择“产品” ,单击“添加产品”,然后选择“预约”作为您的产品类型。
- 上传展示您的服务的高质量图像。支持的格式包括 JPG、PNG、SVG 和 WebP。

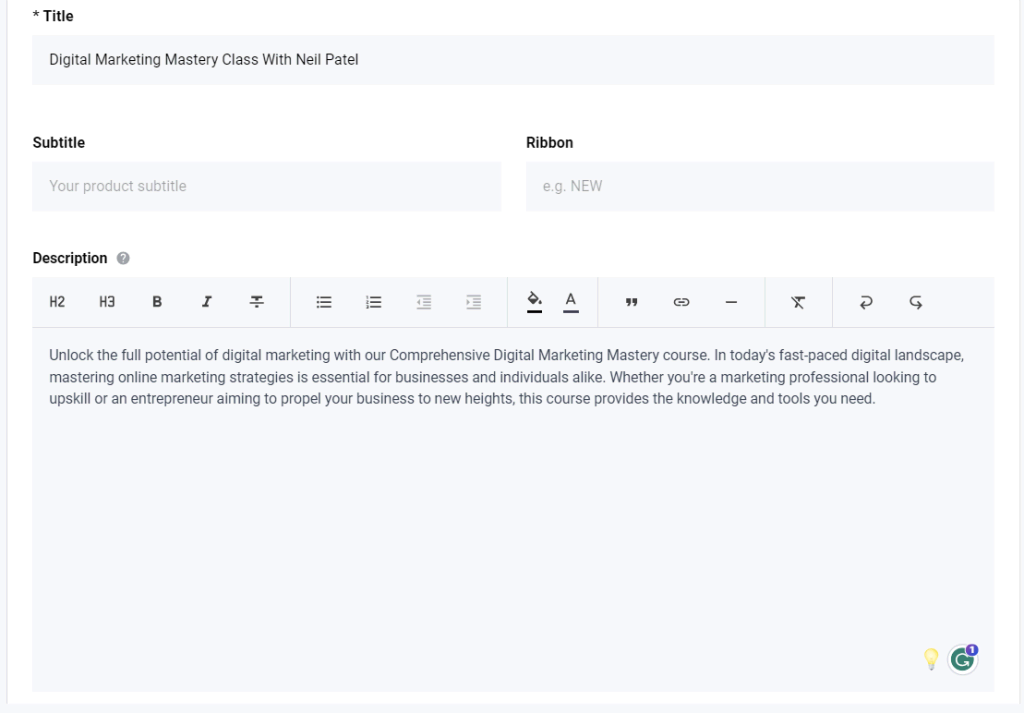
- 创建一个清晰且具有描述性的标题,其中包含服务类型、持续时间和任何独特卖点等基本细节。例如,“我们的顶级专家的数字营销精通课程”
- 要突出显示产品的重要细节,请输入产品功能区。例如:新品、促销和超值优惠。
- 提供您的预约产品的全面描述。为了说服访客并获得更多客户,请解释购买您的服务所带来的特殊好处。

- 输入产品价格,如果您愿意,还可以添加折扣。
- 设置预约的地点和持续时间。最短时间为 15 分钟。

- 设置最短通知时间,让客户知道注册截止日期。这将帮助您避免最后一刻的预订。
- 仔细检查您之前为在线预订系统配置的可用性设置。确保您的工作日和时间准确无误。
- 要完成预订表单的创建,请单击“保存”。
重复相同的过程以添加另一个产品。当您有多个项目时,创建一个类别以更好地组织它们。
在商店经理界面上,前往左侧菜单,选择“类别”,然后添加一个新类别。输入类别名称,分配您的产品,并将所做的更改保存到您的在线预订系统。
处理高流量,并快速加载页面
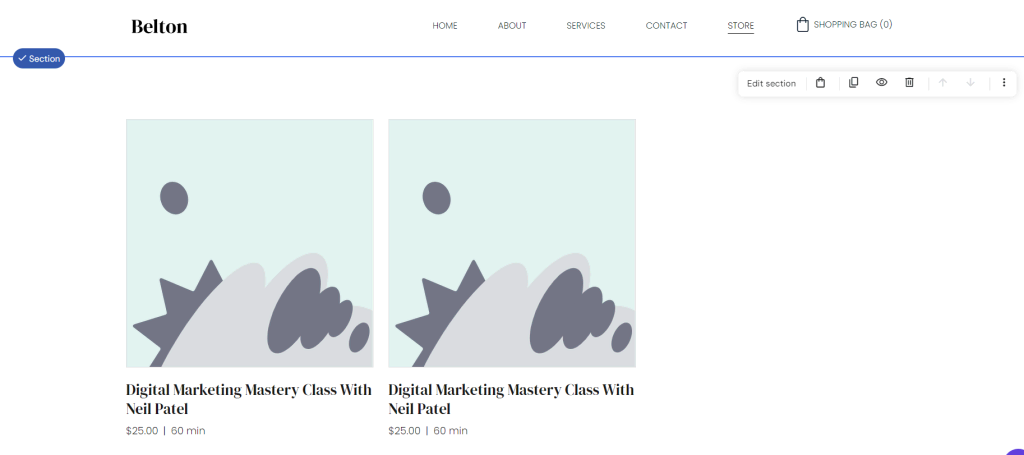
7. 在您的网站上展示产品
要在您的网站上发布新创建的预约产品,请单击转到编辑器。导航到左侧边栏上的页面和导航,然后选择商店以打开产品页面。
在这里,您可以隐藏或显示移动设备或桌面上在线预订的产品部分。如果您有大量产品和类别,还可以选择创建多个部分并将其向上或向下移动。

要自定义布局,只需选择所需区域,单击“编辑部分”,然后前往您的首选设置:
- 类别。显示所有产品或仅选择特定类别。
- 布局。将产品标题左对齐或居中对齐,使用原始图像或方形图像比例,选择列数,然后设置填充值。
- 风格。更改文本颜色和部分背景 – 您可以选择配色方案或上传自定义图像。
- 分页。确定您想要在单个页面上显示多少产品。最大数量为 50 件。
- 添加到购物袋按钮。显示号召性用语 (CTA) 按钮以鼓励更多点击和转化。您可以自定义按钮的文本、形状、样式和大小。
- 丝带。自定义产品功能区的背景和文本颜色。
8. 整合支付处理提供商
添加预约产品后,下一步就是集成支付网关,让客户的支付流程变得简单:
- 再次访问商店经理。
- 导航至左侧边栏上的“商店设置” ,然后选择“付款”。
- 连接您的 PayPal 和 Stripe 帐户以接受在线付款。通过与 Stripe 集成,客户可以通过钱包和信用卡或借记卡付款。请注意,此方法可能会产生额外的处理费用。
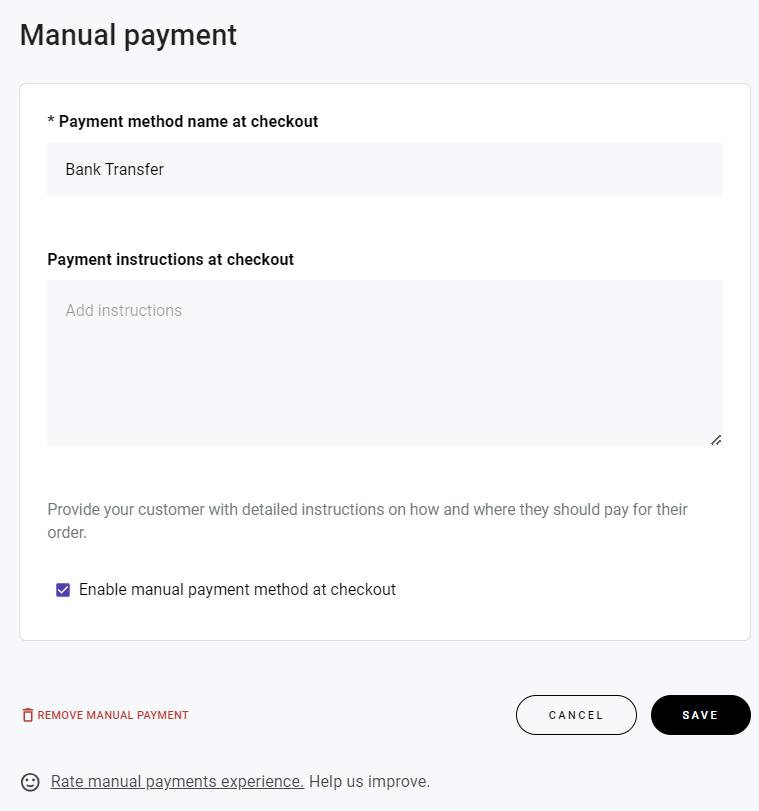
- 如果您更喜欢银行转账或货到付款 (COD) 等其他方式,请向下滚动到手动付款,然后单击添加。
- 输入您的付款方式名称和付款说明。尽可能具有描述性,以确保无缝的结账流程。
- 勾选“结帐时启用手动付款”框,然后保存更改。

9. 设置法律页面
创建条款和条件、取消政策和数据隐私等法律页面至关重要,原因如下:
- 透明度。客户将对取消和退款等问题有明确的期望。这种透明度可以减少误解和潜在的冲突。
- 合法合规。在某些司法管辖区,如果您的网站收集访问者信息,则制定隐私政策是不可协商的。它解释了如何收集、使用和保护客户数据,从而增强用户的信心。
- 争议解决。如果您与客户之间存在分歧,条款和条件为解决问题提供了清晰的框架。这可以防止纠纷升级为法律诉讼。
- 风险缓解。制定这些政策有助于减轻与金融交易相关的风险。例如,退款政策概述了退款的条件,以保护您的企业免受金钱损失。
要将合法页面添加到您的在线预订网站,请按照以下步骤操作:
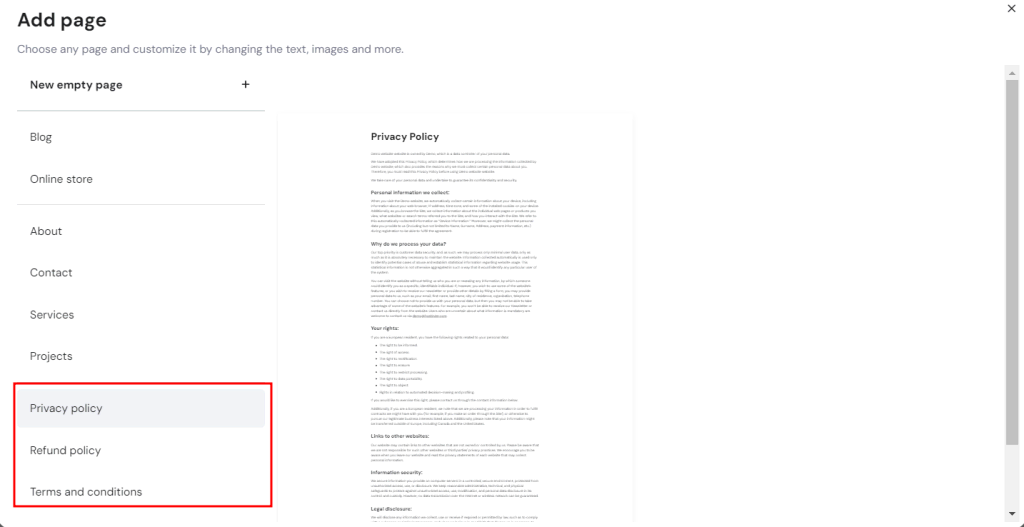
- 打开网站编辑器,前往页面和导航,然后单击添加页面。
- 从可用模板中进行选择 –隐私政策、退款政策或条款和条件。

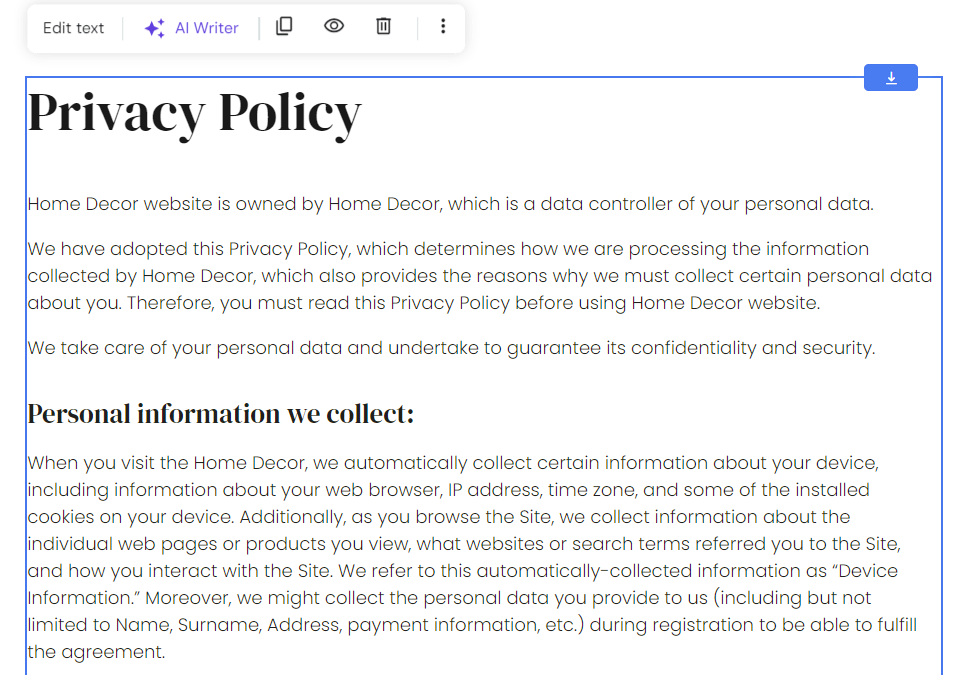
- 单击右侧的部分缩略图并填写所需的详细信息。例如,在使用隐私政策模板时,用户必须输入他们的公司名称、网站名称和电子邮件地址。
- 完成后,点击添加页面,AI 将自动生成页面内容。您可以通过选择整个文本并单击编辑文本来自定义它。

- 按照相同的步骤创建其余的合法页面。
将法律页面添加到页脚
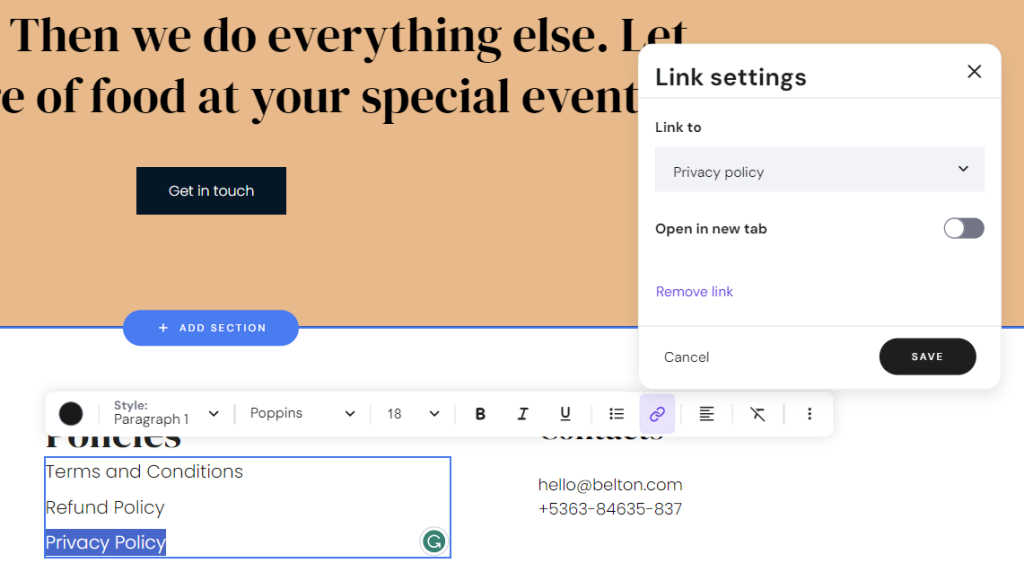
要在页脚中显示法律页面的链接,请返回主页并向下滚动到底部。单击左侧边栏上的加号 (+) 图标,将文本元素拖放到页脚区域中的任意位置,然后插入法律页面的标题。
通过突出显示您想要的标题并单击链接图标来创建超链接。从下拉菜单中选择正确的页面,然后单击“保存”。

如果您想从顶部菜单栏中隐藏合法页面,请前往“页面和导航”并将其移至“从导航中隐藏”部分下方。
10.启动您的预订网站
此时,您的网站已准备好启动。但在发布您的预订网站之前,您需要配置几项设置:
提供您的公司详细信息
拥有朗朗上口的企业名称和令人惊叹的徽标对于打造令人难忘的品牌至关重要。
使用 AI 企业名称生成器为您的企业找到完美的名称,并使用 AI 徽标制作器在几分钟内创建定制徽标。
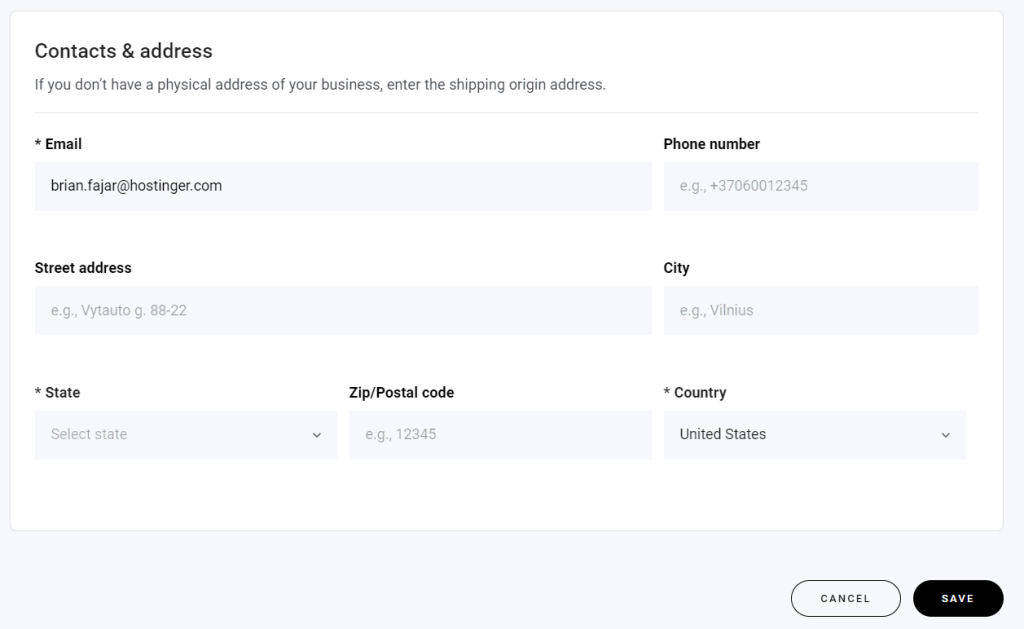
之后,导航至商店设置 → 公司信息,然后 输入您的品牌名称并上传徽标。不要忘记提供您的联系方式,以提供无缝的客户沟通。

自定义结帐页面
在商店设置部分,您还可以个性化结账页面,以提供更好的购物体验。
只需访问Checkout即可添加您之前创建的合法页面链接,包括条款和条件以及退款政策。还可以选择通过自定义字段收集客户数据,并为购物车和结账页面选择语言。
连接您的域名
返回网站编辑器并单击预览以查看您的网站在桌面和移动设备上的外观。确保没有拼写错误、图像或按钮错位以及链接损坏。
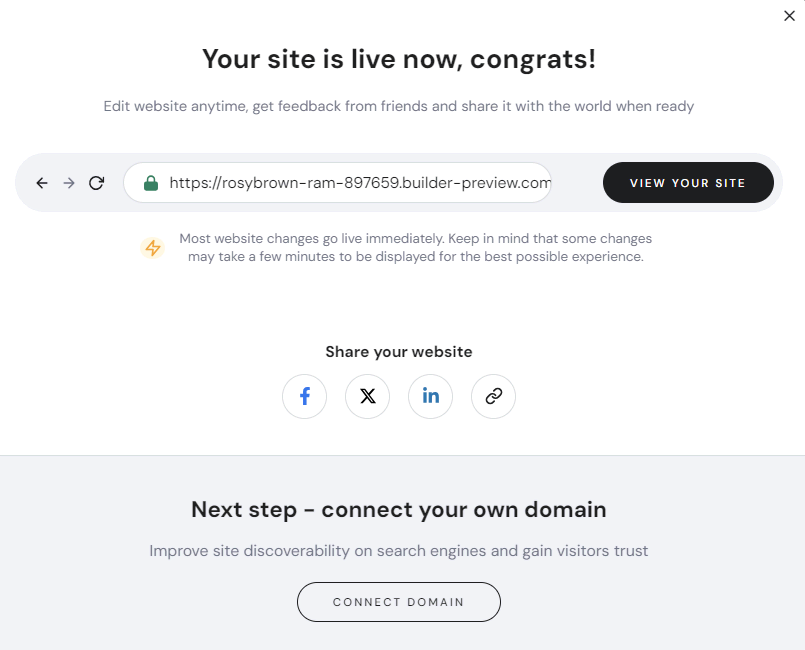
一旦一切看起来都不错,退出预览模式并单击上线以发布您的预订网站。

接下来,保护一个专业的网址,使您的网站看起来更值得信赖。只需选择 Connect Domain, 您就会被重定向到“为您的网站命名”页面。
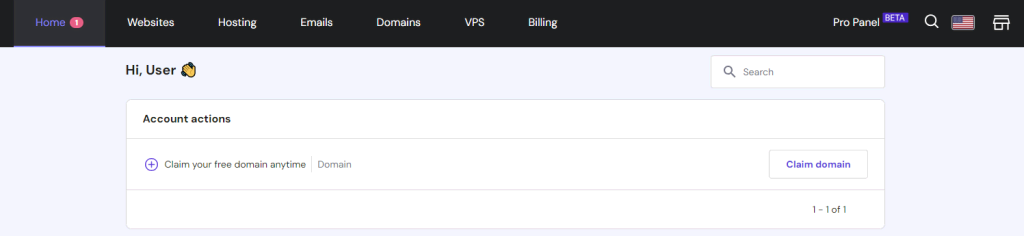
在这里,您可以购买新域名或使用其他注册商的现有域名。但是,要索取您的免费域名,请单击顶部的 Hostinger 徽标来访问 hPanel。
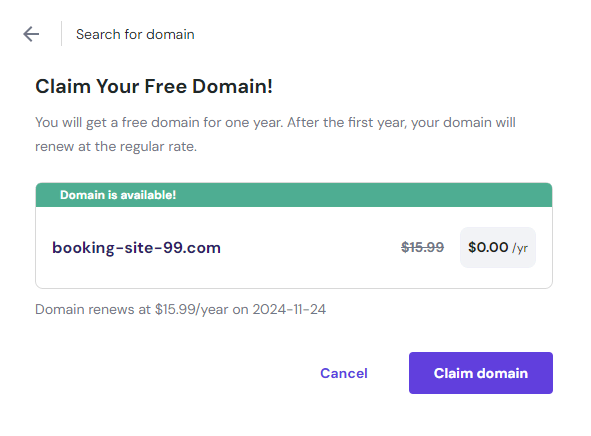
从那里,转到主页并选择声明域。

输入您想要的域名以检查其可用性。如果该地址已被占用,请考虑使用替代分机。找到正确的名称后,再次选择“声明域” 。

确保您的联系方式准确无误,然后完成注册过程。之后,导航到网站并单击临时地址下的连接域,将新域连接到您的预订网站。
从下拉菜单中选择您的地址,然后按Select,就这样 – 该域名现已连接到您的预订网站。
请记住,您仍然需要在发布后优化您的网站以吸引流量和潜在客户。流行的方法包括加快加载时间、解决搜索引擎优化技术问题以及投资内容营销。
另外,不要忘记在 Facebook、X 或 LinkedIn 等社交媒体平台上分享您的预订网站,以获得更多曝光。
结论
预订网站让客户的生活更轻松。只需点击几下,客户就可以与业务顾问预约或在餐厅预订餐桌。
对于服务提供商来说,集成在线预订系统消除了预订期间手动输入数据的需要。这为他们提供了更大的成长和业务扩展空间。
如果您不具备从头开始创建网站所需的知识,Hostinger Website Builder 提供了一种用户友好的预订网站创建方法:
- 购买网络托管计划并注册免费域名。
- 选择一个现成的网站模板并使用拖放编辑器对其进行自定义。
- 启用预订并指定您的可用时间表。
- 在网站上展示预约产品,并将各种支付处理平台集成到您的预订系统中。
- 启动您的预订网站。
接下来,针对搜索引擎优化您的网站,并使用内置的 SEO 工具和第三方营销集成吸引您的目标受众。为了提高转化率,您还可以使用 AI Writer 为标题和 CTA 按钮生成引人入胜的副本。
如何预订网站常见问题解答
预订网站上应包含哪些信息?
您的预订网站应提供具有明确定价的服务详细信息,并解释预订流程,包括您的工作时间和可用时段。另外,请附上预订表格或联系信息,以便用户可以轻松与您联系。
创建在线预订网站需要任何编码技能吗?
不,您不需要预订网站的编码技能。许多网站建设平台都提供拖放编辑器来轻松设置您的预订网站。如果您使用 Hostinger Website Builder,由于其人工智能工具套件,该过程会更加简单。
可以在预订网站上接受付款吗?
是的,Hostinger Website Builder 允许您接受各种付款方式,包括信用卡、PayPal 和 Stripe。这样,您可以提供无缝的预订体验,同时确保交易安全。